東京新宿生まれ。
漫画家の父親を持ち、幼い頃より絵だけは抜群に上手かったが、
働く母の姿を見て葛藤し、美術を捨てて一般の道に進むことを決意。
しかし高校で出逢った美術の先生に熱心に説得され、再び芸術の道に。
その後、美術大学を卒業するも一般の上場企業に就職。
10年勤務ののち、またしてもクリエイティブを目指して退社独立、現在に至る。
スキンケアブランドの新規ブランド開発 その3
Oct 30,2024
うちの会社で担当した新しいスキンケアブランドのブランド構築実績です。
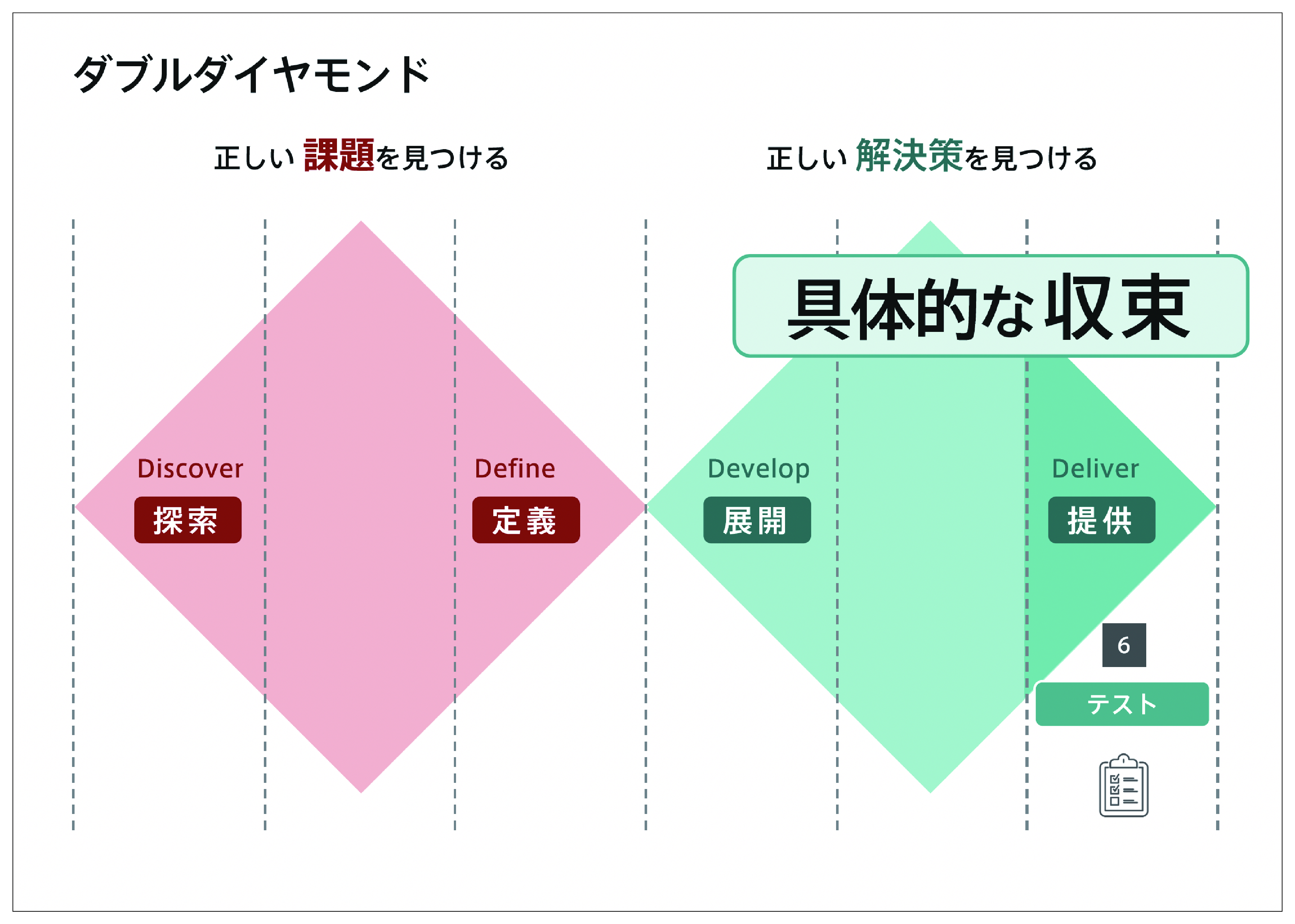
前回は、課題発見~定義まで、3つのフェーズについて解説しました。
この課題を定義するまでのプロセスが、全体のプランニングの中では非常に重要です。
特に2番目の「ニーズ・共感」フェーズがもっとも重要ということを前回も述べました。
なぜなら、今回紹介する課題解決のプロセスは、定義した課題を解決するために、多くのアイデアを出しながら集中して検討していくフェーズだからです。
言ってみれば、ユーザーのニーズ、インサイトに何度も向き合い、検証しながら、定義された言葉を具体的な形として視覚化していくプロセスともいえるでしょう。

男子が女性向けスキンケアのプランニングができるのか?
---------------------------------------
松本オリジナル デザイン思考の6項目
1.情報分析
2.ニーズ・共感
3.課題定義
4.仮説・アイデア
5.プロトタイプ
6.テスト
---------------------------------------
前回の記事はこちら
↓↓
https://www.dig.co.jp/blog/danwashitsu/2024/10/-2-4.html
今回も松本オリジナルのデザイン思考のフレームに沿って解説していきます。
市場や関連情報をリサーチした後、ターゲットユーザーが持つ根源的なニーズを深く深く探求していく。
プロジェクト全体の中で、このプロセスがとても重要です。
そして課題定義では、リサーチやターゲット調査によって得られた膨大な情報を1点に絞り込む。
この作業には、得られた情報に対して、特定のカテゴリーを与えてまとめていくスキルが欠かせません。
そしてそのカテゴリーは複数存在する。
具体的には、複数のカテゴリーによる情報のフィルター作業を行った上で、取捨選択しながらそれらを組合せて、重要な情報のみを残していくという作業になります。
ちょっと日本語で書くとわかりにくい作業ですが、バラバラに存在する色と形に対して色のフィルタで分けたり、カタチのフィルタで分けたりすることに似ています。
ここまでを前回解説しました。
今日は4つ目の「仮説・アイデア」フェーズからスタートしましょう。
これもアメリカのハーバード大学が発案したデザイン思考でも定義されているかと思いますが、クリエイティブに関して、仮説推論のスキルは非常に重要だと自分は考えています。
仮説推論とは何か?
1.陸地で魚の化石が発見された
2.魚は海にいるもの
3.昔、この辺りは海だった
1.外に出て地面を触ったら湿っていた
2.雨が降ると土は湿る
3.少し前に外で雨が降った
このように、事実に対してある法則を見つけ、結論を導き出すことを仮説推論と言います。
導き出した仮説を繰り返し検証することで、仮説にリアリティをもたらすこと。
これはクリエーターにとって、必須のスキルだと自分は考えています。
もしかすると、このスキルを鍛えることで、自分はここまでやってきたと言っても過言ではありません。
過去に先人たちが行なったクリエイティブや現在見られるアウトプットにフィルタを掛け、仮説から結論を導き出すというようなやり方です。
40代の女性が使う前提のスキンケア製品を男性の自分が考案するためには、調査とユーザーが持つマインドへの深い分析、仮説推論が欠かせないのです。
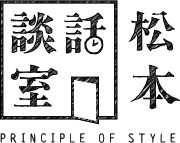
4.仮説・アイデア
ユーザーが実現したいことを仮説推論し、解決するための多くのアイデアを出す。
---------------------------------------
●定義したコンセプトから発想する
・シンボルマーク、ロゴタイプのデザイン検討
・タイプフェイスの指定
・デザインルールの書面化
---------------------------------------
松本オリジナル デザイン思考の6項目
1.情報分析
2.ニーズ・共感
3.課題定義
4.仮説・アイデア
5.プロトタイプ
6.テスト
---------------------------------------
前回の記事はこちら
↓↓
https://www.dig.co.jp/blog/danwashitsu/2024/10/-2-4.html
今回も松本オリジナルのデザイン思考のフレームに沿って解説していきます。
市場や関連情報をリサーチした後、ターゲットユーザーが持つ根源的なニーズを深く深く探求していく。
プロジェクト全体の中で、このプロセスがとても重要です。
そして課題定義では、リサーチやターゲット調査によって得られた膨大な情報を1点に絞り込む。
この作業には、得られた情報に対して、特定のカテゴリーを与えてまとめていくスキルが欠かせません。
そしてそのカテゴリーは複数存在する。
具体的には、複数のカテゴリーによる情報のフィルター作業を行った上で、取捨選択しながらそれらを組合せて、重要な情報のみを残していくという作業になります。
ちょっと日本語で書くとわかりにくい作業ですが、バラバラに存在する色と形に対して色のフィルタで分けたり、カタチのフィルタで分けたりすることに似ています。
ここまでを前回解説しました。
今日は4つ目の「仮説・アイデア」フェーズからスタートしましょう。
これもアメリカのハーバード大学が発案したデザイン思考でも定義されているかと思いますが、クリエイティブに関して、仮説推論のスキルは非常に重要だと自分は考えています。
仮説推論とは何か?
1.陸地で魚の化石が発見された
2.魚は海にいるもの
3.昔、この辺りは海だった
1.外に出て地面を触ったら湿っていた
2.雨が降ると土は湿る
3.少し前に外で雨が降った
このように、事実に対してある法則を見つけ、結論を導き出すことを仮説推論と言います。
導き出した仮説を繰り返し検証することで、仮説にリアリティをもたらすこと。
これはクリエーターにとって、必須のスキルだと自分は考えています。
もしかすると、このスキルを鍛えることで、自分はここまでやってきたと言っても過言ではありません。
過去に先人たちが行なったクリエイティブや現在見られるアウトプットにフィルタを掛け、仮説から結論を導き出すというようなやり方です。
40代の女性が使う前提のスキンケア製品を男性の自分が考案するためには、調査とユーザーが持つマインドへの深い分析、仮説推論が欠かせないのです。
4.仮説・アイデア
ユーザーが実現したいことを仮説推論し、解決するための多くのアイデアを出す。
---------------------------------------
●定義したコンセプトから発想する
・シンボルマーク、ロゴタイプのデザイン検討
・タイプフェイスの指定
・デザインルールの書面化
---------------------------------------

収束して定義した課題を、再度アイデアで拡散するフェーズ
エイジングにより変化した肌を機能的にサポートするだけでなく、その行為によって使う人の内面にもたらされる効果に着目すること。
メンタルの動きを仮説して考えること。
毎日のスキンケアを通して肌が変われば、自分に自信が持てるようになる。
肌と心が共感することにより、自分自身が好きになり、日々を前向きに過ごせるようになる。
その状態を課題定義フェーズでは、Sympathy Skincareという言葉で定義しました。
今回開発するスキンケアは、使う人の内面に共感をもたらす製品、それは成分として「粘液ゲル」が含まれているからです。
イクラなどに含まれる天然のアスタキサンチン成分からなる「粘液ゲル」が、ハリとツヤをもたらし、肌をよみがえらせる。
ブランドのコアとなるのは、この「粘液ゲル」にあると考え、この成分の形状をデザインコンセプトの中心にする方向性で検討を開始しました。
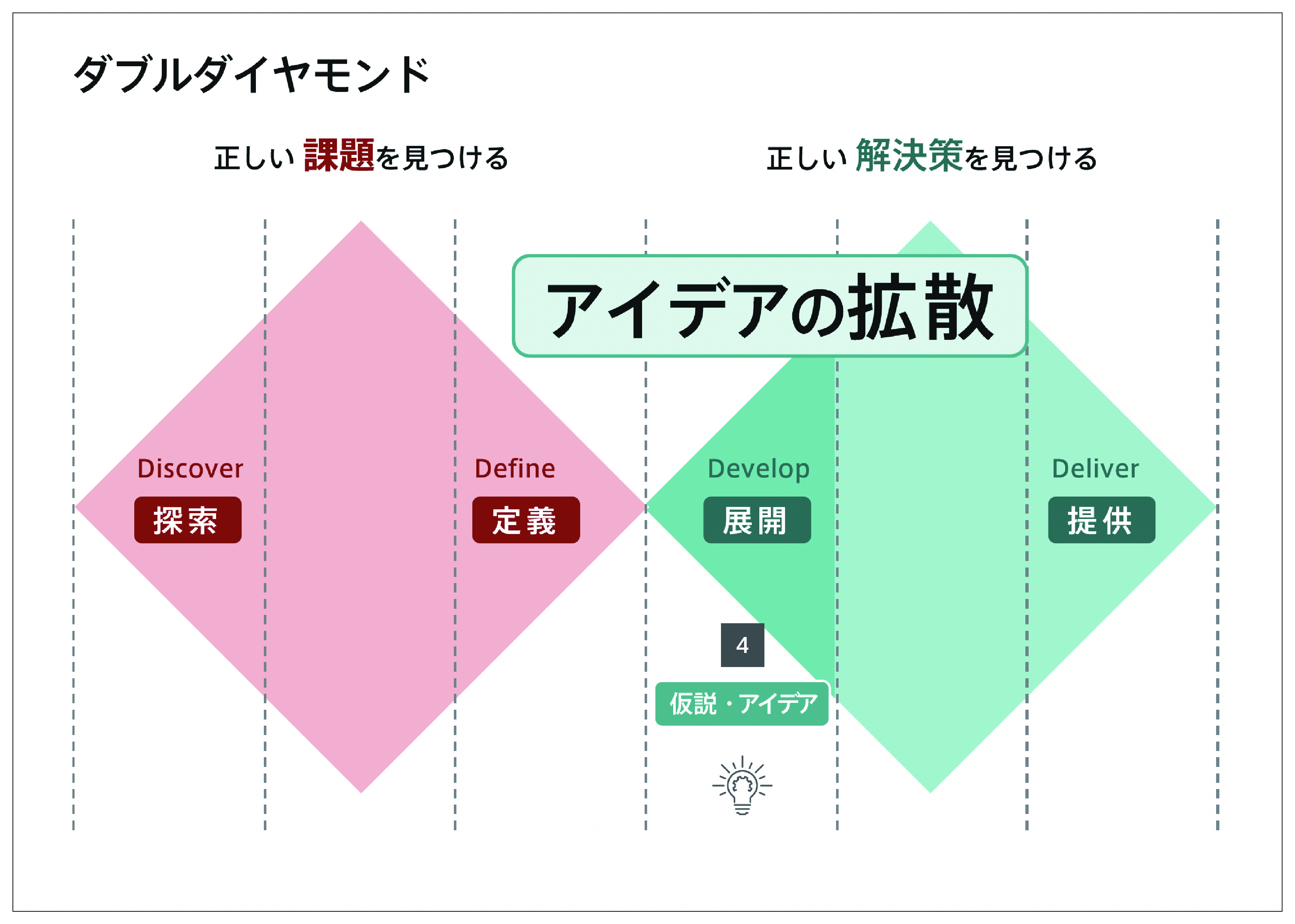
A. ゲル・粘液のイメージ
B. ミクロな細胞のイメージ
C. 潤いのイメージ
D. 複数の細胞が集まったイメージ
主に4方向で検討し、最終的には「粘液ゲル」の特徴的な形状をフォントに落とし込み、オリジナルフォントを制作して、ロゴのアルファベットに組み込みました。
アルファベットのCの一部にあるコロンのような形状を、ブランドの視覚的アイコンとして見た人の記憶に残るよう展開することも検討しました。
メンタルの動きを仮説して考えること。
毎日のスキンケアを通して肌が変われば、自分に自信が持てるようになる。
肌と心が共感することにより、自分自身が好きになり、日々を前向きに過ごせるようになる。
その状態を課題定義フェーズでは、Sympathy Skincareという言葉で定義しました。
今回開発するスキンケアは、使う人の内面に共感をもたらす製品、それは成分として「粘液ゲル」が含まれているからです。
イクラなどに含まれる天然のアスタキサンチン成分からなる「粘液ゲル」が、ハリとツヤをもたらし、肌をよみがえらせる。
ブランドのコアとなるのは、この「粘液ゲル」にあると考え、この成分の形状をデザインコンセプトの中心にする方向性で検討を開始しました。
A. ゲル・粘液のイメージ
B. ミクロな細胞のイメージ
C. 潤いのイメージ
D. 複数の細胞が集まったイメージ
主に4方向で検討し、最終的には「粘液ゲル」の特徴的な形状をフォントに落とし込み、オリジナルフォントを制作して、ロゴのアルファベットに組み込みました。
アルファベットのCの一部にあるコロンのような形状を、ブランドの視覚的アイコンとして見た人の記憶に残るよう展開することも検討しました。

粘液ゲルのフォルムをアルファベットの一部に取り入れたロゴに。
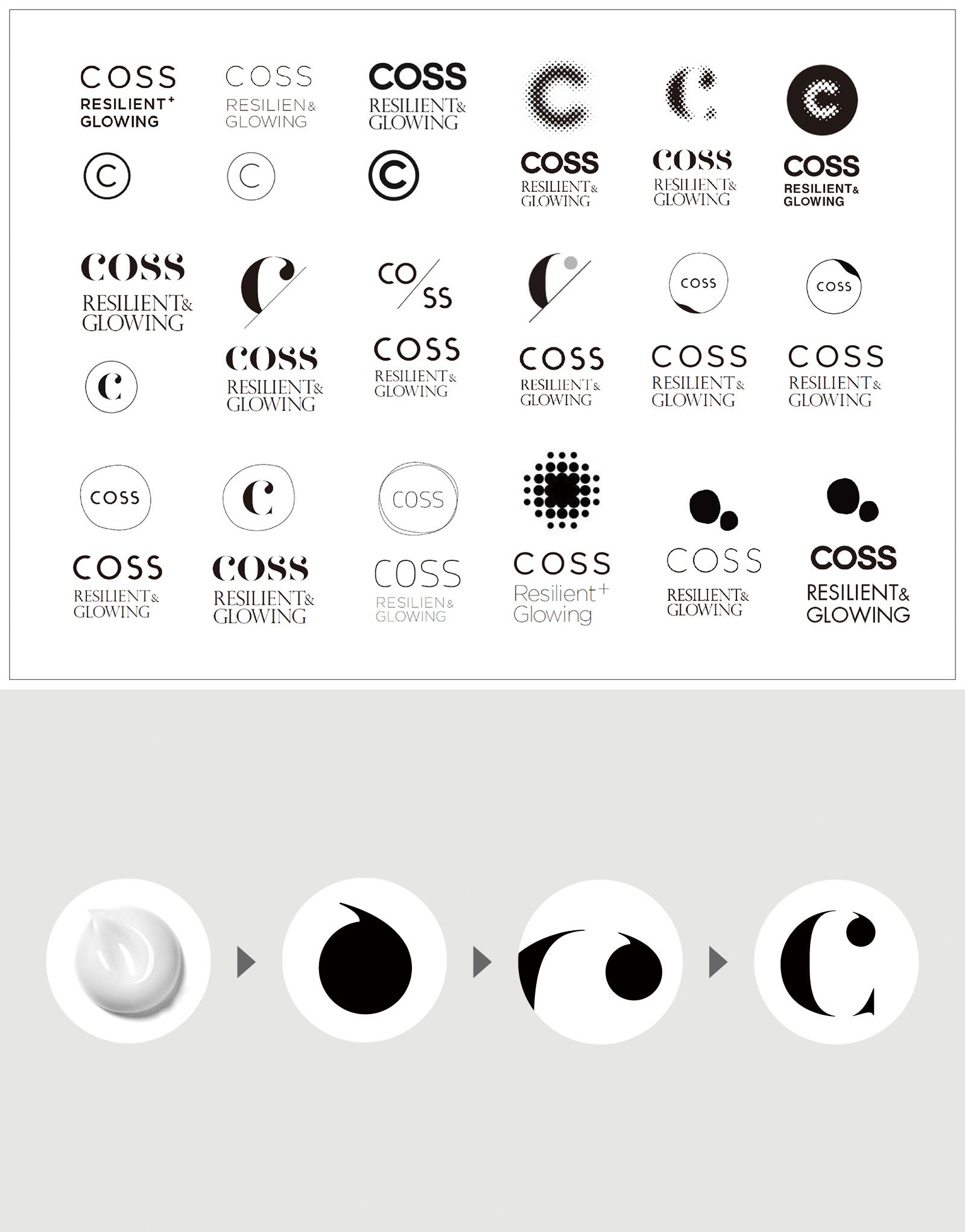
5.プロトタイプ
解決策を試作として作る。
---------------------------------------
●ターゲット属性から解決策を考案
・ブランドカラーの選定
・ブランド世界観の定義(トンマナ)
・ボトルデザイン
・パッケージデザイン
---------------------------------------
解決策を試作として作る。
---------------------------------------
●ターゲット属性から解決策を考案
・ブランドカラーの選定
・ブランド世界観の定義(トンマナ)
・ボトルデザイン
・パッケージデザイン
---------------------------------------

課題の解決プロセスで最大に拡散するのがプロトタイプです。
ロゴのタイプフェイスと組み方が決まったら、カラーを含むブランドデザインのトーン&マナーの検討に入ります。
ロゴマークは、コアの成分である「粘液ゲル」から発想しているので、ブランドカラーも製品に含まれる自然界から厳選された天然成分=アスタキサンチンや紫根のカラーをベースに考えました。
特に、スキンケア製品のラインナップの1つ、クリームの色から発想しています。
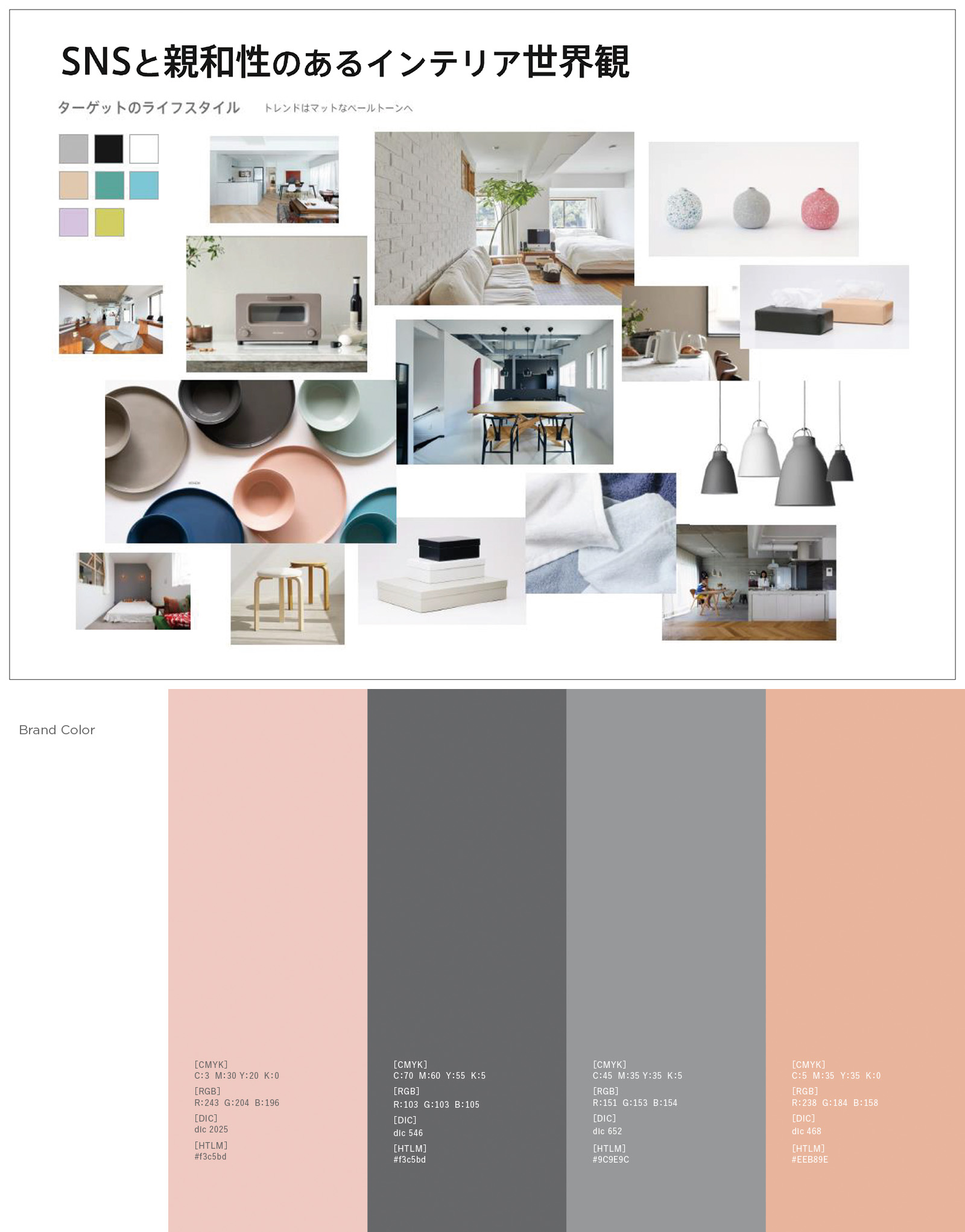
ユーザーによるSNSへの展開も視野に入れ、調査したターゲットの行動属性を背景として、トレンドカラーも選定の材料にしました。
「ニーズ・共感」フェーズでの分析結果に基づき、モードで少し尖っていながらもフェミニンな要素も忘れない大人の女性というイメージを加えること。
製品に含まれるアスタキサンチンの成分をくすんだサーモンピンクにアレンジし、マットなグレーをサブカラーとして、この2色の組み合わせをブランドカラーに設定しました。
ユーザーが生活するライフスタイルのインテリア空間のイメージとして、イタリアの静物画家モランディのカラーパレットの世界観もイメージソースとして取り入れています。
グランドデザインの方向が決まったら、ボトルの形状とパッケージデザインのスタディを重ねていきました。
スキンケア商品は、5種類の製品からなるラインナップ。
すべての製品で色を統一して展開していますが、異なる企業のボトルを複数使用したために、印刷会社も異なったために、それらの色を一致させることに一番時間がかかり、苦心しましたね。
ここまでのフェーズで、スローガン、ロゴ、ボトル、パッケージなど、展開に必要な基本デザインは完成です。
ロゴマークは、コアの成分である「粘液ゲル」から発想しているので、ブランドカラーも製品に含まれる自然界から厳選された天然成分=アスタキサンチンや紫根のカラーをベースに考えました。
特に、スキンケア製品のラインナップの1つ、クリームの色から発想しています。
ユーザーによるSNSへの展開も視野に入れ、調査したターゲットの行動属性を背景として、トレンドカラーも選定の材料にしました。
「ニーズ・共感」フェーズでの分析結果に基づき、モードで少し尖っていながらもフェミニンな要素も忘れない大人の女性というイメージを加えること。
製品に含まれるアスタキサンチンの成分をくすんだサーモンピンクにアレンジし、マットなグレーをサブカラーとして、この2色の組み合わせをブランドカラーに設定しました。
ユーザーが生活するライフスタイルのインテリア空間のイメージとして、イタリアの静物画家モランディのカラーパレットの世界観もイメージソースとして取り入れています。
グランドデザインの方向が決まったら、ボトルの形状とパッケージデザインのスタディを重ねていきました。
スキンケア商品は、5種類の製品からなるラインナップ。
すべての製品で色を統一して展開していますが、異なる企業のボトルを複数使用したために、印刷会社も異なったために、それらの色を一致させることに一番時間がかかり、苦心しましたね。
ここまでのフェーズで、スローガン、ロゴ、ボトル、パッケージなど、展開に必要な基本デザインは完成です。

ターゲットの属性とブランドのカラーに親和性を

モランディの生物がのカラーパレットを参考にしています
6.テスト
試作を検証する。改善を行う
---------------------------------------
●多媒体へのデザイン展開
・モデルオーディション、ロケ場所の選定
・モデル撮影、商品撮影
・ツールのデザイン制作
・Webサイト構築
・デジタルマーケティング施策
---------------------------------------
試作を検証する。改善を行う
---------------------------------------
●多媒体へのデザイン展開
・モデルオーディション、ロケ場所の選定
・モデル撮影、商品撮影
・ツールのデザイン制作
・Webサイト構築
・デジタルマーケティング施策
---------------------------------------

拡散されたアイデアを1点のアウトプットに収束させる最終フェーズ
最後のフェーズでは、商品を販売するために必要なツールをトータルでデザインします。
具体的にはモデルオーディションの開催~クライアント同席のもと決定、スタジオの選定~撮影、アナログ・デジタル問わず、撮影したそれらのキービジュアルを使用したツールの制作になります。
モデルの撮影については、こちらで選定したイメージのコラージュを用いながら、クリエイティブの方向性をクライアントと詰めていきます。
今回は、紙のカタログとWebサイトが主な制作ツールでした。
紙のツールでは通販の際、商品に同梱できるサイズの小型の印刷物をプランニングしました。
コストを抑えるために、蛇腹の仕様としています。
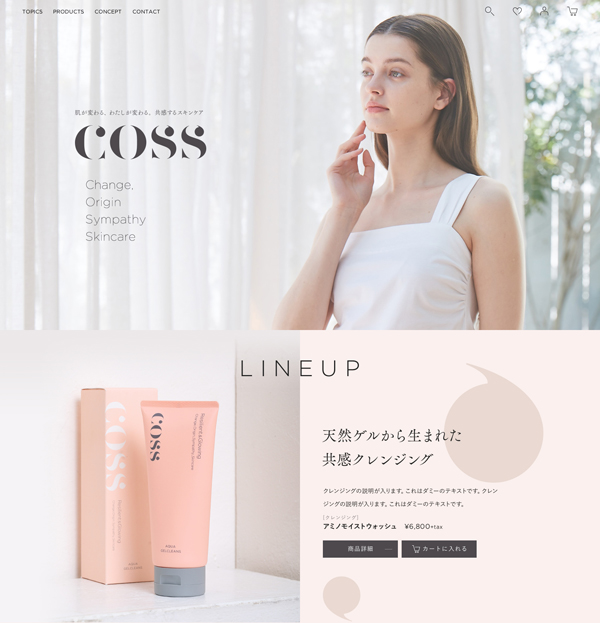
Webサイトには決済機能が求められるため、いくつかのECパッケージの中から機能が豊富なShopifyを選んでゼロから構築。
サブスクリプション(定期購入)機能を実装し、購入した製品を使い切るサイクルで自動配達サービスを実現しています。
Shopifyには無料/有料のテンプレートが数多くあるのですが、他にないサイトを作りたいという想いから、今回はゼロからオリジナルデザインで実装しました。
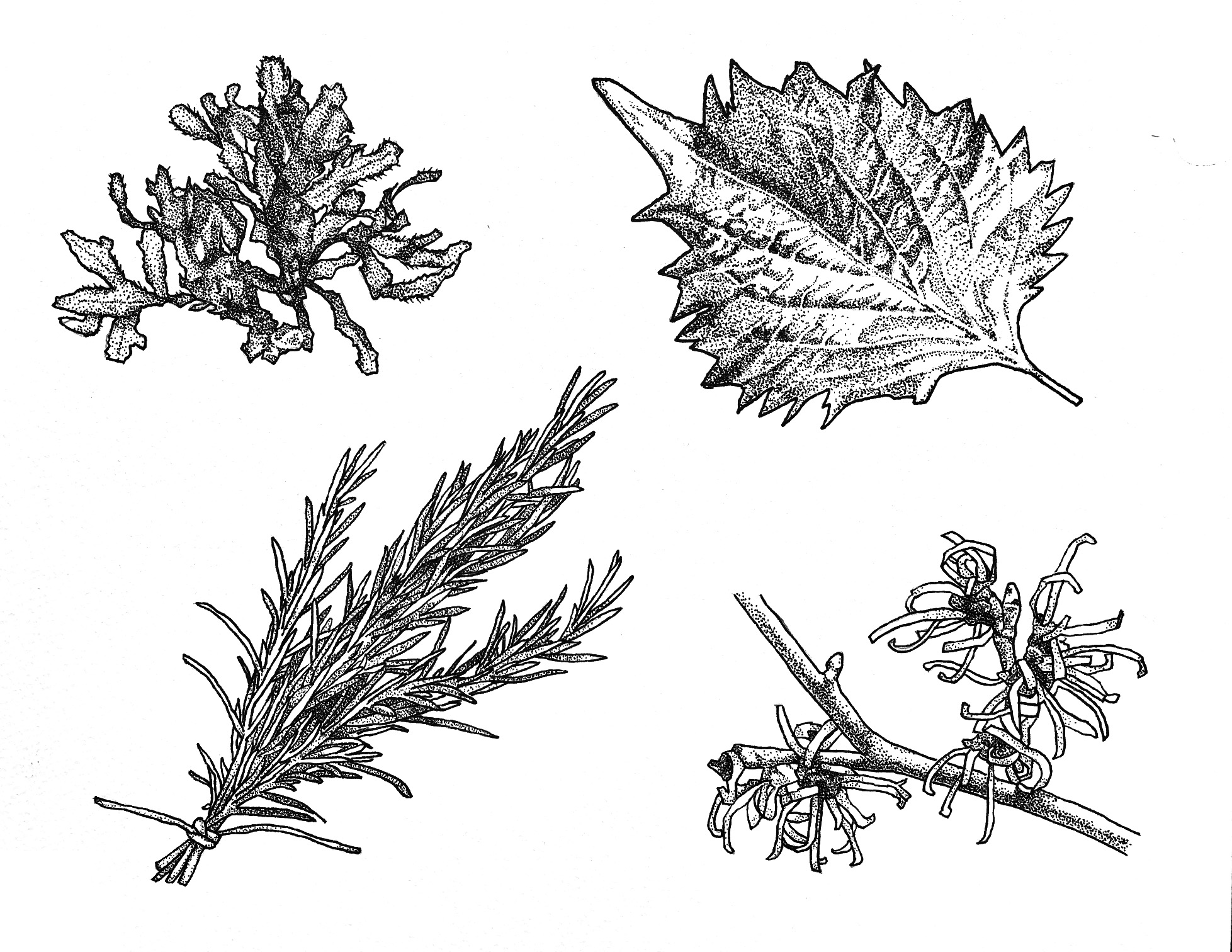
天然成分のイラストは、自分自ら描いています。
最後にSNS用の広告を作成してプロジェクトは完了です。
具体的にはモデルオーディションの開催~クライアント同席のもと決定、スタジオの選定~撮影、アナログ・デジタル問わず、撮影したそれらのキービジュアルを使用したツールの制作になります。
モデルの撮影については、こちらで選定したイメージのコラージュを用いながら、クリエイティブの方向性をクライアントと詰めていきます。
今回は、紙のカタログとWebサイトが主な制作ツールでした。
紙のツールでは通販の際、商品に同梱できるサイズの小型の印刷物をプランニングしました。
コストを抑えるために、蛇腹の仕様としています。
Webサイトには決済機能が求められるため、いくつかのECパッケージの中から機能が豊富なShopifyを選んでゼロから構築。
サブスクリプション(定期購入)機能を実装し、購入した製品を使い切るサイクルで自動配達サービスを実現しています。
Shopifyには無料/有料のテンプレートが数多くあるのですが、他にないサイトを作りたいという想いから、今回はゼロからオリジナルデザインで実装しました。
天然成分のイラストは、自分自ら描いています。
最後にSNS用の広告を作成してプロジェクトは完了です。

早朝からすべて自然光で撮影

蛇腹仕様のカタログデザイン

Shopifyを利用したオンラインストア構築
上流からコンセプト、ブランドのコピーライトに始まり、ロゴデザイン、ボトル&パッケージデザイン、ガイドラインの策定、そしてパンフレットのデザイン、Web構築、システム開発、広告展開まで。
これらについて、撮影以外の外注を使わず、社内だけですべて制作できるのが私たちの強みです。
1人のコンサルタントとアートディレクターがすべてのアウトプットを管理することで、ブレない強いブランドを創ることが可能です。
そうした統合的なデザイン戦略を実現できる人材を、チームを世の中は求めていると思います。
デザインにコメントするビジネスパーソンは以前からいたと思います。
しかし現在、ビジネスや経営においても、デザイン面からコメントできるクリエーターが求められているのです。
これらについて、撮影以外の外注を使わず、社内だけですべて制作できるのが私たちの強みです。
1人のコンサルタントとアートディレクターがすべてのアウトプットを管理することで、ブレない強いブランドを創ることが可能です。
そうした統合的なデザイン戦略を実現できる人材を、チームを世の中は求めていると思います。
デザインにコメントするビジネスパーソンは以前からいたと思います。
しかし現在、ビジネスや経営においても、デザイン面からコメントできるクリエーターが求められているのです。

イラストも自社で作成(自分ですが、、、)
今回弊社で行ったスキンケアプロダクトの実績紹介は以上になります。
繰り返しになりますが、どのフェーズが一番重要なのかを問われれば、ユーザーのマインドに着目すること、そのフェーズが一番重要です。
ユーザー のマインド志向を共感レベルまで深く探る「ニーズ・共感」と、ターゲット属性から解決策を考案する「プロトタイプ」の関係がプロジェクトの成果を握っていると思います。
何を課題として捉え、それをどのように解決するのか?に尽きるのです。
それこそがデザインだと思います。
対象ユーザーの感情まで深く掘り下げ、共感するレベルまで対象を理解することから始めることが鉄則です。
どうやってプロジェクトを進めればよいのだろう?
もしそのような悩みをお持ちでしたら、是非1度ご相談ください。
繰り返しになりますが、どのフェーズが一番重要なのかを問われれば、ユーザーのマインドに着目すること、そのフェーズが一番重要です。
ユーザー のマインド志向を共感レベルまで深く探る「ニーズ・共感」と、ターゲット属性から解決策を考案する「プロトタイプ」の関係がプロジェクトの成果を握っていると思います。
何を課題として捉え、それをどのように解決するのか?に尽きるのです。
それこそがデザインだと思います。
対象ユーザーの感情まで深く掘り下げ、共感するレベルまで対象を理解することから始めることが鉄則です。
どうやってプロジェクトを進めればよいのだろう?
もしそのような悩みをお持ちでしたら、是非1度ご相談ください。